前言
Console对象提供了访问浏览器调试模式的信息到控制台,Console.log也是日常开发中控制台调试最常用的命令,这些年你是否还是一句log走天下?- 其实
Console对象提供了数十个API,学会了它们,不仅你的调试技术将突飞猛进,装杯水平也将得到进一步提升。
一、console.log( )
console.log("扒皮猴");-
作用: 控制台输出一条普通信息
-
效果:

二、console.info( )
console.info("扒皮猴");-
作用: 控制台输出一条普通信息(Chrome浏览器中与log相同,其他浏览器在信息前会出现感叹号!)
-
效果:

三、console.debug( )
console.debug("扒皮猴");-
作用: 控制台输出一条调试信息
-
注意: 浏览器默认会隐藏调试信息,需要手动开启,开启后效果与log相同。
console.debug属于Verbose类型信息,级别很低。 -
效果:

四、console.warn( )
console.warn("扒皮猴");-
作用: 输出警告信息,信息最前面加一个黄色三角,表示警告(常用于底层框架或插件中,在浏览器为开发者抛出警告信息)
-
效果:

五、console.error( )
console.error("扒皮猴");-
作用: 输出错误信息,信息最前面加一个红色,表示错误(常用于底层框架或插件中,在浏览器为开发者抛出错误信息)
-
效果:

六、console.clear( )
console.log("扒皮猴");
console.clear();-
作用: 清除控制台上的信息(该方法在执行成功后,会在控制台输出: "Console was cleared")
-
效果:

七、console.table( )
const obj = [
{
name: "扒皮猴",
address: "https://www.bapihou.com",
},
{
name: "www.bapihou.com",
address: "https://www.bapihou.com",
},
];
console.table(obj);-
作用: 以表格形式显示数据(数组对象使用该方法打印更利于观察,表格列还支持排序)
-
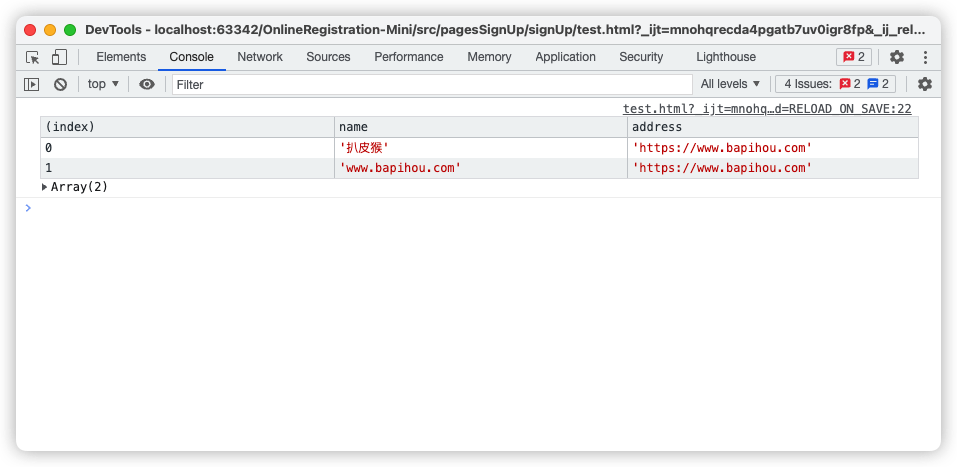
效果:

八、console.group( )、console.groupEnd( )
// 分组一
console.group("分组一");
console.log("扒皮猴");
console.log("https://www.bapihou.com");
console.groupEnd("分组一");
// 分组二
console.group("分组二");
console.log("扒皮猴");
console.log("优雅的资源分享社区");
console.groupEnd("分组二");-
作用: 在控制台创建一个信息分组。(默认展开)
-
注意: 一个完整的信息分组以
console.group()开始,console.groupEnd()结束 -
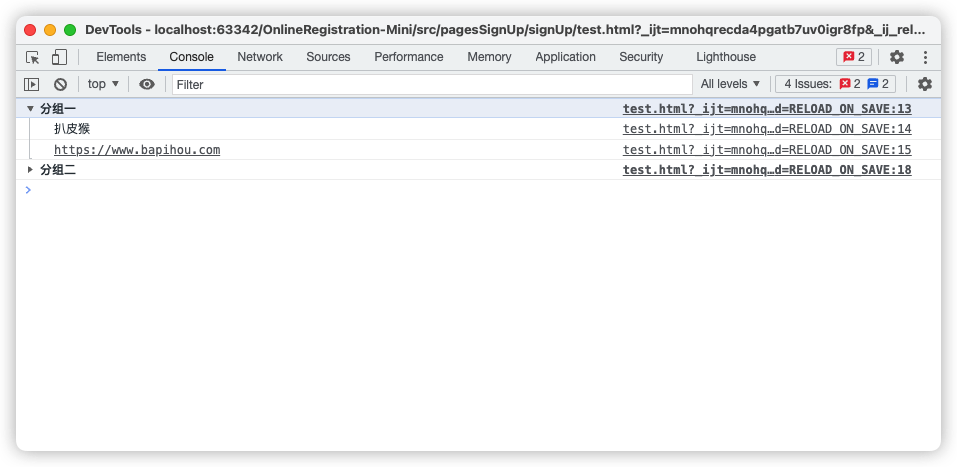
效果:

九、console.groupCollapsed( )、console.groupEnd( )
// 分组一
console.groupCollapsed("分组一");
console.log("扒皮猴");
console.log("https://www.bapihou.com");
console.groupEnd("分组一");
// 分组二
console.groupCollapsed("分组二");
console.log("扒皮猴");
console.log("优雅的资源分享社区");
console.groupEnd("分组二");-
作用: 在控制台创建一个信息分组。(默认折叠)
-
注意: 一个完整的信息分组以
console.groupCollapsed()开始,console.groupEnd()结束 -
效果:

十、console.dir( )
console.dir(document.body);-
作用: 打印对象结构。(该方法对于输入 DOM 对象非常有用,会显示DOM对象所有属性)
-
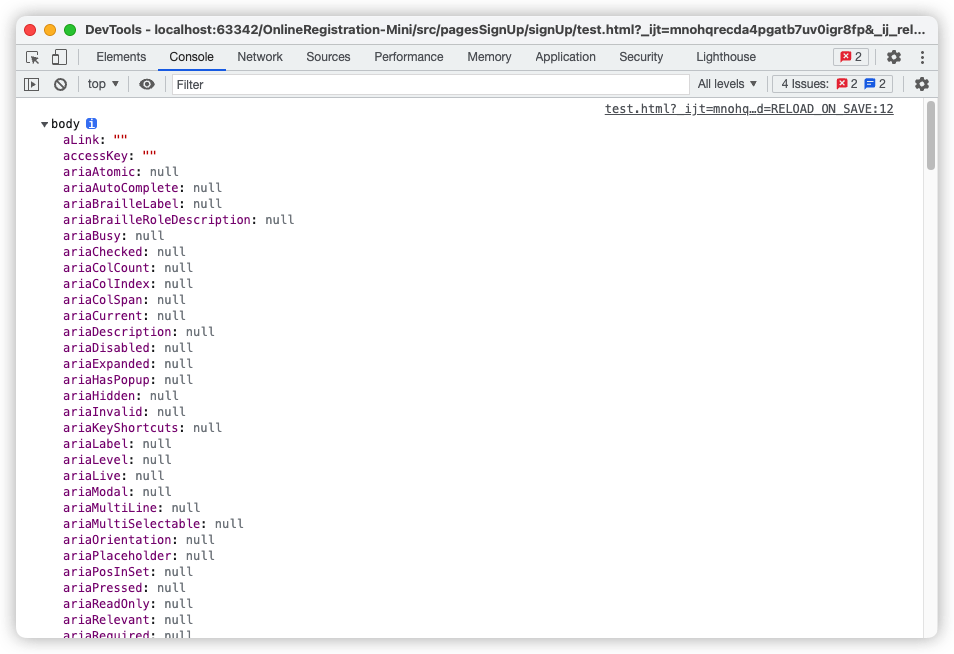
效果:

十一、console.time( )、console.timeEnd( )
console.time("操作时间是:");
// 例如:为for循环计时
for (let i = 0; i < 10; i++) {
}
console.timeEnd("操作时间是:");-
作用: 计时器,
time( )与timeEnd( )联合使用,用于算出一个操作所花费的准确时间。 -
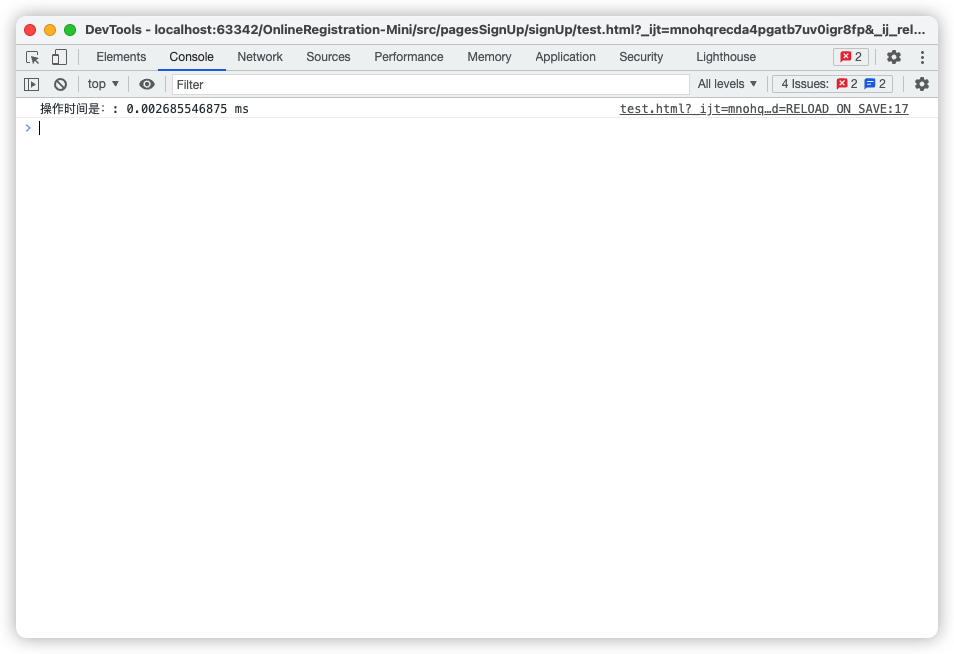
效果:

十二、console.count( )
// 例如:观察for循环执行次数
for (let i = 0; i < 3; i++) {
console.count("计数是");
}-
作用: 计数器,记录
count( )调用次数,一般用于观察函数执行次数。 -
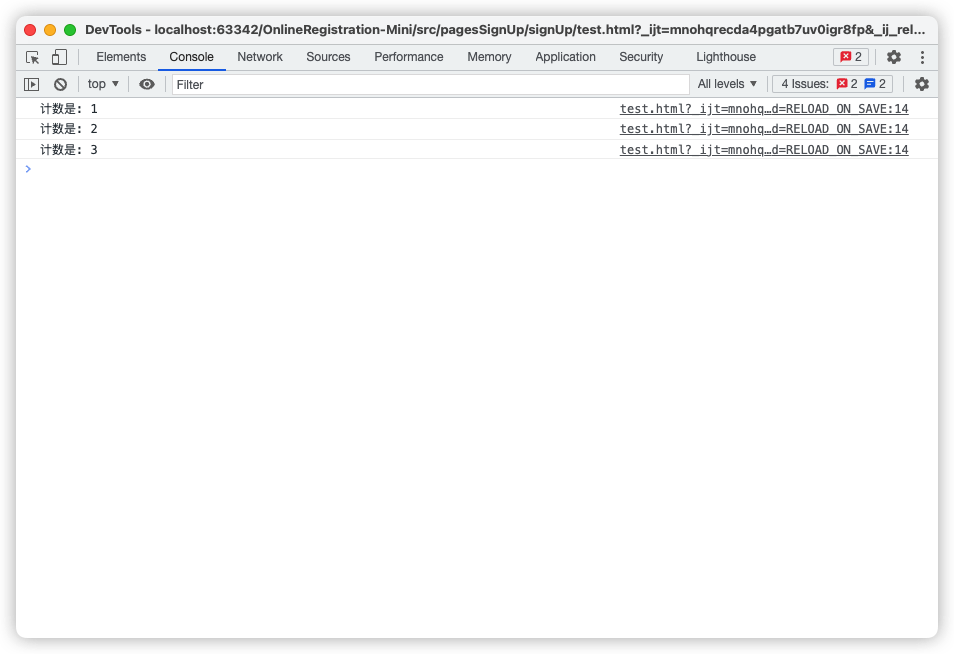
效果:

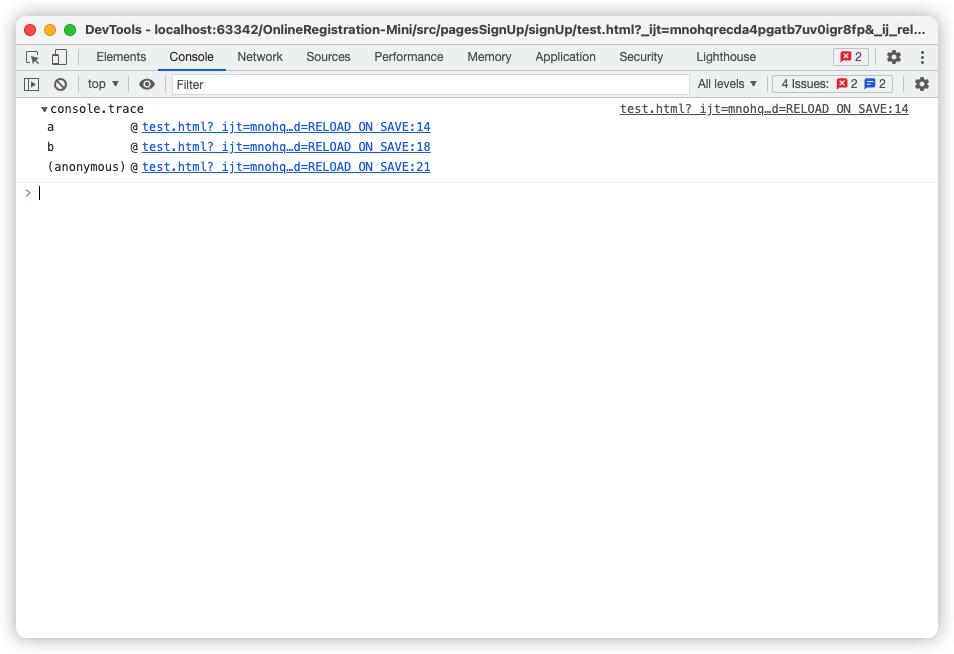
十三、console.trace( )
function a() {
// a函数调用此方法
console.trace();
}
// b调用a函数
function b() {
a();
}
// 全局调用b函数
b();-
作用: 显示当前执行的代码在堆栈中的调用路径。(会展示此方法被调用的顺序)
-
效果:

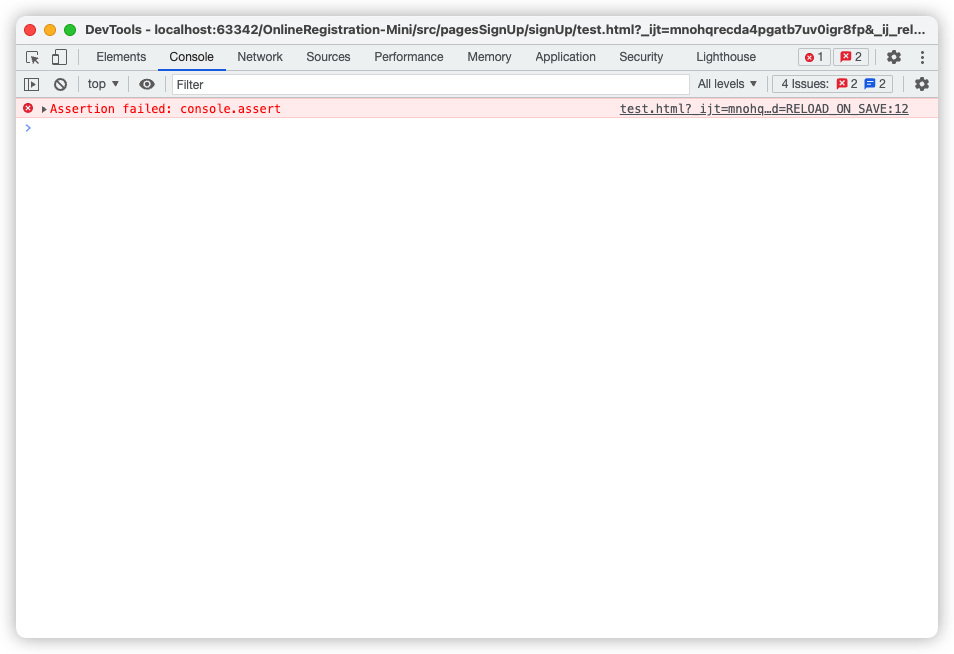
十四、console.assert( )
console.assert(1 == 2);-
作用: 如果断言为
false,则在信息到控制台输出错误信息;如果断言为true,不会输出任何信息。 -
效果:


评论(0)