随着项目越来越大,业务需要越来越多,我们项目的目录层级也是非常的多。如果还是通过 import 分别引入文件,那是非常的不科学的。
 ]
]
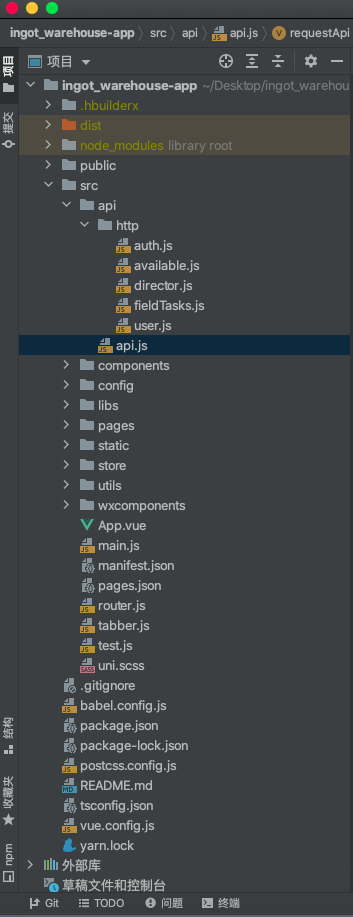
比如 uniapp 项目 http 请求 文件非常多:
import {codeLogin, divisionLogin, login} from "@/api/http/auth";
import {
bankBusinessesCreate,
bankBusinessesDetail,
bankBusinessesList,
createFundBusinesses,
indexList,
bankBusinessesStore,
createCustomers
} from "@/api/http/available";
import ....
const install = (Vue, vm) => {
vm.$u.api = {
login,
codeLogin,
divisionLogin,
indexList,
bankBusinessesDetail,
createFundBusinesses,
bankBusinessesCreate,
bankBusinessesList,
...
}
}要是有几个文件,还好。几十个,几百个,就非常头疼了。怎么解决这个问题了?
我们就要用到 Webpack 中的 require.context() 方法,动态加载某个文件夹下的所有 JS 文件,是不是就解决问题了呢!下面看看 require.context() 如何使用。
require.context()
语法:
require.context(directory, useSubdirectories = false, regExp = /^.//);示例
// 一个test文件夹下面(不包含子目录),能被require请求到,所有文件名以 `.http.js` 结尾的文件形成的上下文(模块)。
require.context("./http", false, /.test.js$/);
// 一个父级文件夹下面(包含子目录),所有文件名以 `.stories.js` 结尾的文件形成的上下文(模块)。
require.context("../", true, /.stories.js$/);下面看看,我们如何应用到 uniapp 项目中?
uniapp项目中,使用require.context()
// @/api/index.js
const path = require('path')
const requestApi = require.context('./http', false, /.js$/)
let model = {}
const install = (Vue, vm) => {
requestApi.keys().forEach(key => {
let name = path.basename(key, '.js')
Object.assign(model, requestApi(key))
})
for (let keys in model) {
model[keys] = model[keys](vm)
}
vm.$u.api = model
}
export default {
install
}
// main.js
import Vue from 'vue'
import App from './App'
import uView from "uview-ui";
import util from 'utils/util';
import {router,RouterMount} from './router.js'
import RequestService from 'utils/request.js'
import httpApi from 'api/api.js'
let vuexStore = require("@/store/$u.mixin.js");
import store from '@/store';
Vue.mixin(vuexStore);
Vue.use(router)
Vue.prototype.$util = util;
Vue.config.productionTip = false
App.mpType = 'app'
Vue.use(uView)
const app = new Vue({
store,
...App
})
Vue.use(RequestService, app)
Vue.use(httpApi, app)
// #ifdef H5
RouterMount(app,router,'#app')
// #endif
// #ifndef H5
app.$mount(); //为了兼容小程序及app端必须这样写才有效果
// #endif通过以上方法就可以动态的导入api/http文件夹中的所有js文件,这样就方便管理了,也不用一个个引入, 同理,如果路由文件或者状态文件等非常多,也可以用require.context()导入。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(1)
大佬写的好啊